fetch 简单介绍
选自:MDN https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
Fetch API提供了一个获取资源的接口(包括跨网络)。可以看做是XMLHttpRequest的替代品
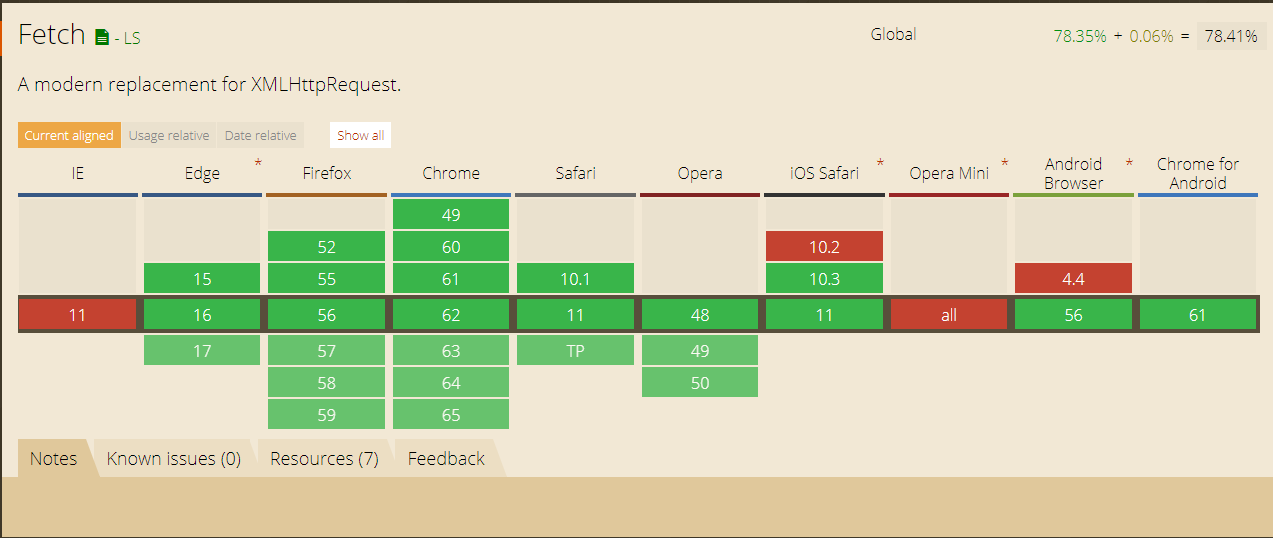
兼容性

fetch API
语法
Promise | Response fetch(input[, init]);
init
https://developer.mozilla.org/zh-CN/docs/Web/API/GlobalFetch/fetch
基本概念及用法
Fetch 提供了对Request和Response对象的通用定义,可以结合service worker 、Cache API、又或是自定义的响应方式。
Fetch 提供了一个Javascript接口,用来访问和操纵HTTP管道部分。提供了全局的fetch方法
,相比于XML,他可以结合CORS进行跨域
fetch默认情况下不会从服务端发送或接受任何cookies,如果站点依赖用户session,会导致未经认证的请求。(要发送 cookies,必须设置 credentials 选项)
|
请求参数Fetch接受第二个参数,一个可以控制的init的对象
|
检测请求是否成功
如果遇到网络故障,fetch()promise会带上reject。生成一个TypeError对象。可以通过catch拿到
|
实战操作,将后台登陆模块替换为fetch
将目前公司后台登陆校验相关的逻辑用promise+fetch重构了一下
顺便记录一下爬坑心得
|