- 总结一下,比第一次去腾讯面试感觉强了很多,说话相对流利了一些,心里也不太紧张了,不过语速还是偏快,知识体系相对过往完善了很多,补充了很多理论知识,不至于只能让面试官强行尬聊10分钟就结束,哈哈哈….
- 这次的问题还是基础不太扎实牢靠,竟然在一些弱智问题上答错了,可恶….,同时缓存这块还是需要恶补一下,这次一定要彻底弄清楚,不能一知半解。
- 不过能聊1个h,而且面试官对自己水平给予了肯定的评价,还是蛮开心的,同时也得到了沪江复试的机会。
- 不管结果怎么样,希望下次能发挥出全部的实力,而不是后悔当时没有好好准备。
1.最最基本的问题 — 变量提升!
|
没想到会在这种基础的问题上翻车,气死
首先在test函数内部,var a = 2声明后,变量a的声明会提升到test函数内部的顶部!
所以第一个console是可以拿到test内部的a变量的!。而不是向上级作用域寻找a变量。
所以答案是undefined
2. cookie 如何在非同源中进行共享?
具体应用场景:
比如在前台www.iqidao.com有链接可以跳转到管理后台www.iqidao.com:10088,或可以跳转到管理论坛xxx.iqidao.com等等情况。这三个页面如果分属三个子项目的话,必然需要进行通信。需要保证跳转的时候登陆状态共享,而且可能包含国际化、用户配置的会话信息。
但我们知道cookie只能在同源中共享。有没有方法可以解决这个问题呢?
如何在项目之前共享cookie呢
实际面试的时候,可能不会问上面这么细致。不过即使问这么细致,我也答不出….
最后不废话了,开始解答,从背景开始,start!
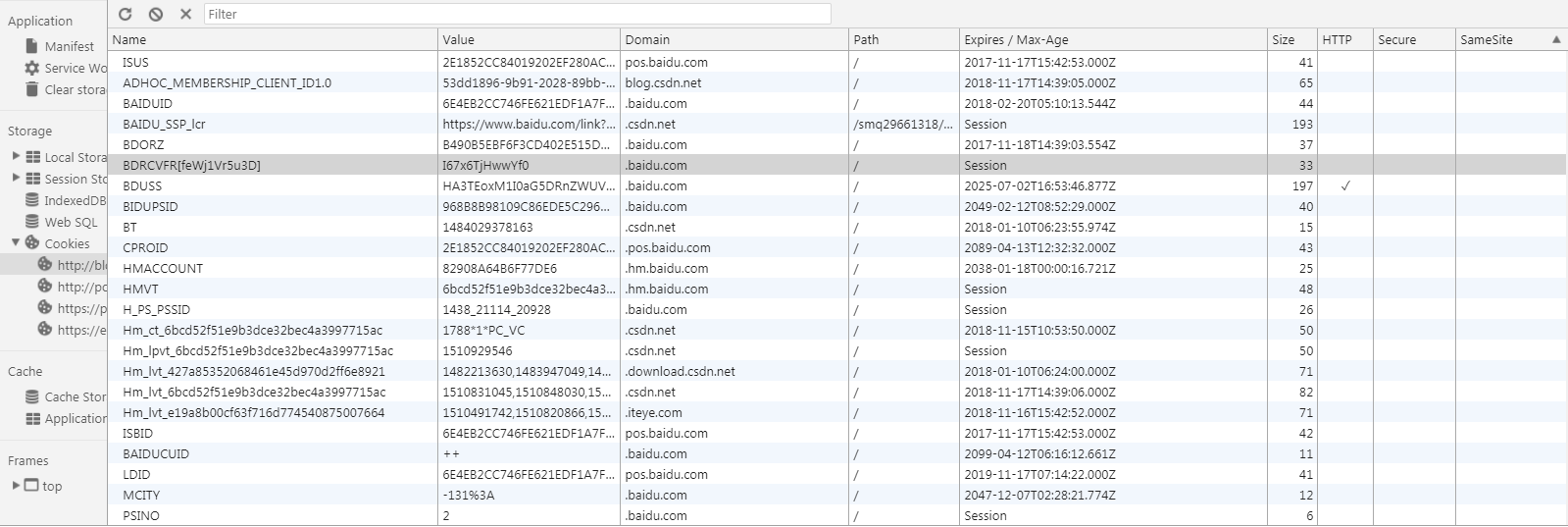
1.cookie字段都包含哪些?

如上图所示:
name cookie的名称value cookie的值Domain 可以访问此cookie的域名。比如.baidu.com
注意:非顶级域名,如二级域名或者三级域名,设置的cookie的domain只能为顶级域名或者二级域名或者三级域名本身,不能设置其他二级域名的cookie,否则cookie无法生成。
顶级域名只能设置domain为顶级域名,不能设置为二级域名或者三级域名,否则cookie无法生成。
二级域名能读取设置了domain为顶级域名或者自身的cookie,不能读取其他二级域名domain的cookie。所以要想cookie在多个二级域名中共享,需要设置domain为顶级域名,这样就可以在所有二级域名里面或者到这个cookie的值了。
顶级域名只能获取到domain设置为顶级域名的cookie,其他domain设置为二级域名的无法获取。
Path 可以访问此cookie的页面路径,比如domain是abc.com,path是/test,那么只有/test路径下的页面可以读取此cookie。Expires/Max-age cookie的过期时间,如果不设置的话,默认值是session,意思就是cookie和session一起失效.当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此cookie失效。Size cookie大小HTTP cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。Secure 设置是否只能通过https来传递此条cookieSameSite
2.cookie非同源是如何判断的呢?
cookie通过domain和path属性判断,path和domain只要有一个不同,那就表示跨域,无法实现共享,而不同项目之间domain可能相同,而path一定是不同的
3.如何设置或进行跨源共享
设置document.domain = “iqidao.com”,可以实现二级域名不同,一级域名相同的跨域共享。
比如www.iqidao.com和aaa.iqidao.com,实际上他们2个域名地址访问的是同一个cookie。
3. LocalStorage和Ajax如何跨域通信
window.postMessage
这个是html5新出的API,这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。
举例来说,父窗口http://aaa.com向子窗口http://bbb.com发消息,调用postMessage方法就可以了
postMessage方法的第一个参数是具体的信息内容,第二个参数是接收消息的窗口的源(origin),即”协议 + 域名 + 端口”。也可以设为*,表示不限制域名,向所有窗口发送。
子窗口向父窗口发送消息的写法类似。
父窗口和子窗口都可以通过message事件,监听对方的消息。
上述方法可以读取到localStorage
AJAX 有3种方法可以跨源通信
- JSONP 只能发get请求
- WebSocket
- CORS 允许任何类型
CORS需要浏览器和服务器同时支持
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
参考博文:http://www.ruanyifeng.com/blog/2016/04/cors.html
3. 如何拿到登录页端的短信验证码?手机验证码中4位和6位有什么区别?
这个是完全不知道,感觉是涉及到了xss防御和脚本注入的一些黑科技吧。查了很多资料没补上
手机验证码4位和6位的区别
- 6位验证码比4位更安全
- 目前常用的第三方短信发送验证码平台都是4或6位,
- 6位数字破解时间预计会超过验证码超时时间
如何拿到短信验证码?
4. 代理模式具体解释一下
为一个对象提供一个占用品或占位符,以控制他的访问